Introduction
So like most 2020 developers I used to give 0 fucks about bundlers…
I mean react/next/svelte takes care of it for us right
but then, I started doing this course called threejs journey by brunosimon in which bruno makes us understand why bundlers are important

WebPack
The world’s most popular javascript bundler “webpack” has a bunch of disadvantages
- It is pretty complex, for context and it took me 2 days to understand and be able to configure webpack on my own
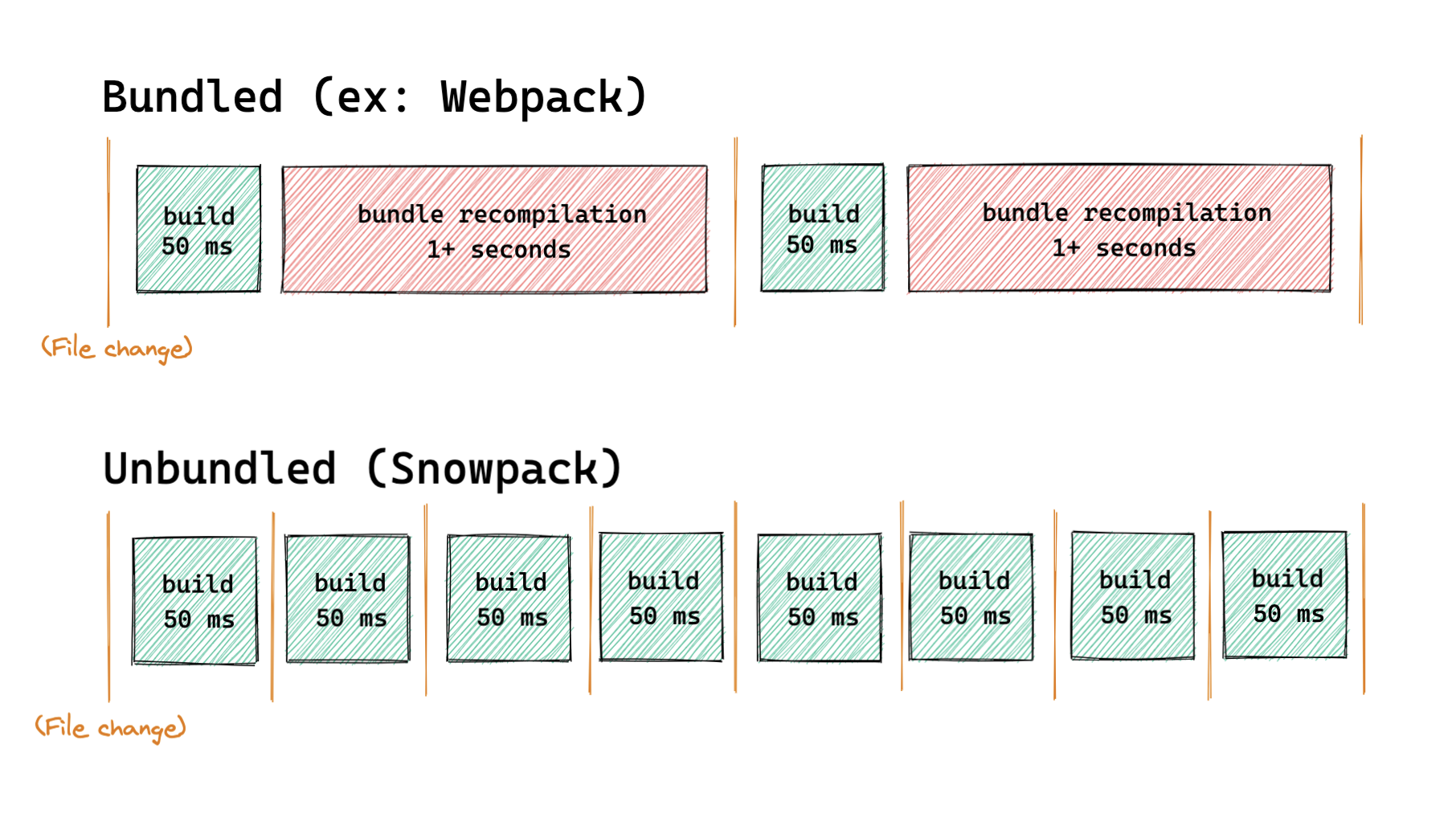
- It is kinda really slow cuz it rebuilds and rebundles the files for every change [especially if you want to use typescript]
Here’s Recordings of WebPack
Time to Initial Load: 35s {% youtube ZaX9vVwpEsA %} Time to Load Changes: 20s {% youtube zaSyyna3RTI %}
Enter Snowpack
Snowpackjs has a fundamentally different approach to bundling…
It builds each file and caches it for future use, while webpack rebuilds and rebundles every single time

Bonus
Snowpack is super easy to configure here’s the config I used in the below test
module.exports = {
mount: {
src: { url: "/" },
public: { url: "/", static: true },
},
};
it mounts files in src, public dir to ”/” (root directory of served content)
Here’s Recordings of Snowpack
Time to Initial Load: 20s
{% youtube L7sIkfxBHbg %}
Time to Load Changes: 14ms 😱
Thanks
if you ❤️ this blog post… I’d ❤️ to tell you that this is the blogified version of the following thread {% twitter 1477165287384305665 %}
until next time !️ ✌
or you could spot me in the wild 🤭 i mean instagram, twitter, linkedin and maybe even youtube where i may make video versions of these blog posts
